Testing in the past decade (see case studies below) has reliably shown that the best color for call-to-action buttons varies from website to website, and more recently mobile site to mobile site. While there is no single color that stands above all others, color matters in site conversion.
The Field Sobriety Test: Colors That Convert
Let’s look at product pages on six randomly selected retailing sites. They’re a cross-section of well-known and no-so-well-known brands and multi-channel and ecommerce-only retailers. The only commonality is that everyone uses a different color for its call-to-action (CTA) buttons, which I define as “Add to Cart” buttons.
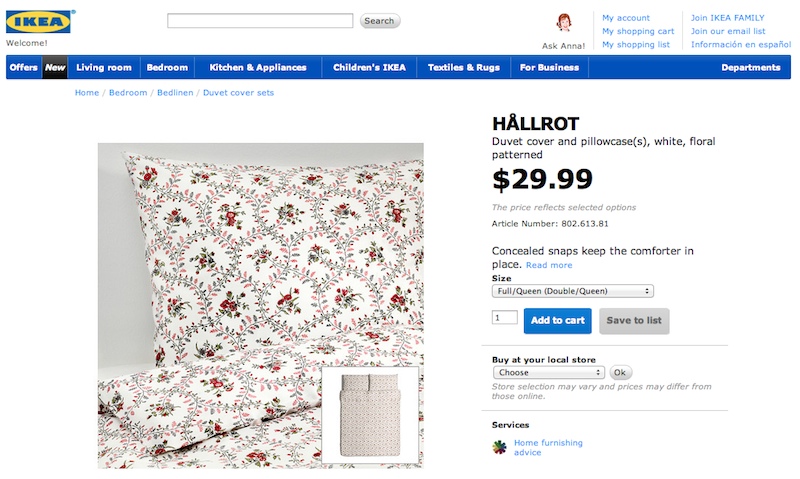
Ikea: Blue Call-to-Action
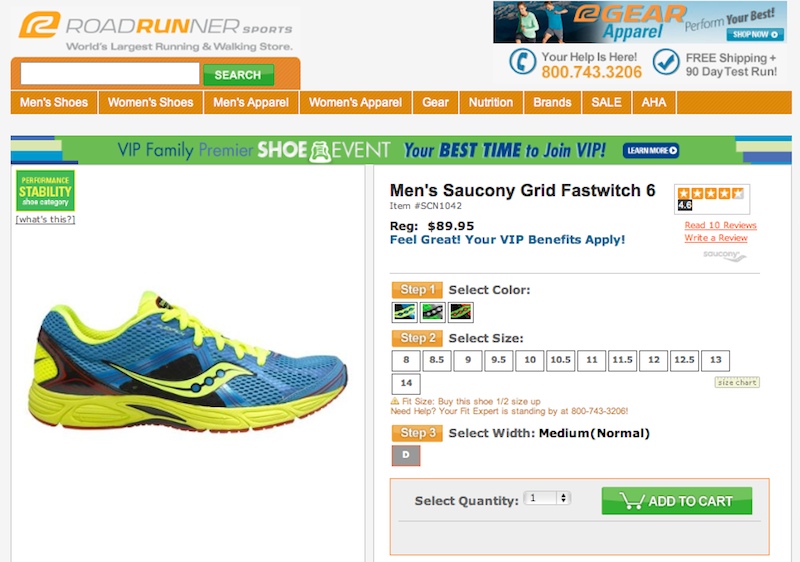
Roadrunner Sports: Green Call-to-Action
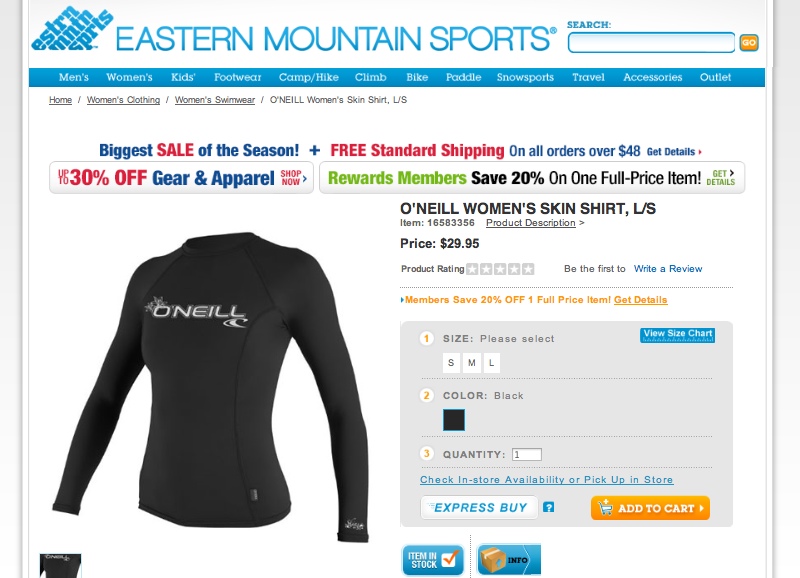
Eastern Mountain Sports: Orange Call-to-Action
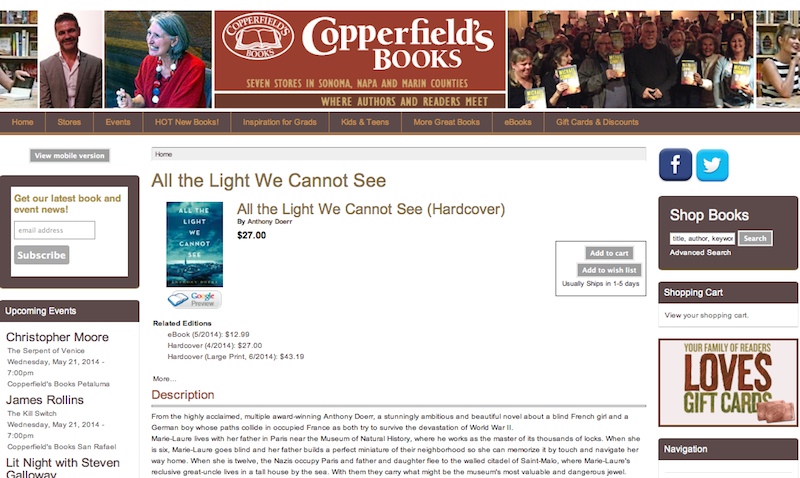
Copperfields Books: Grey Call-to-Action
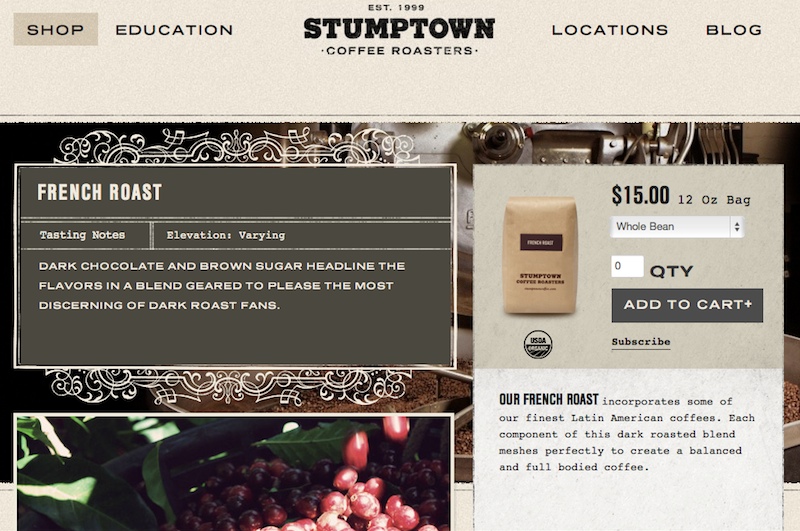
Stumptown Coffee: Grey Call-to-Action
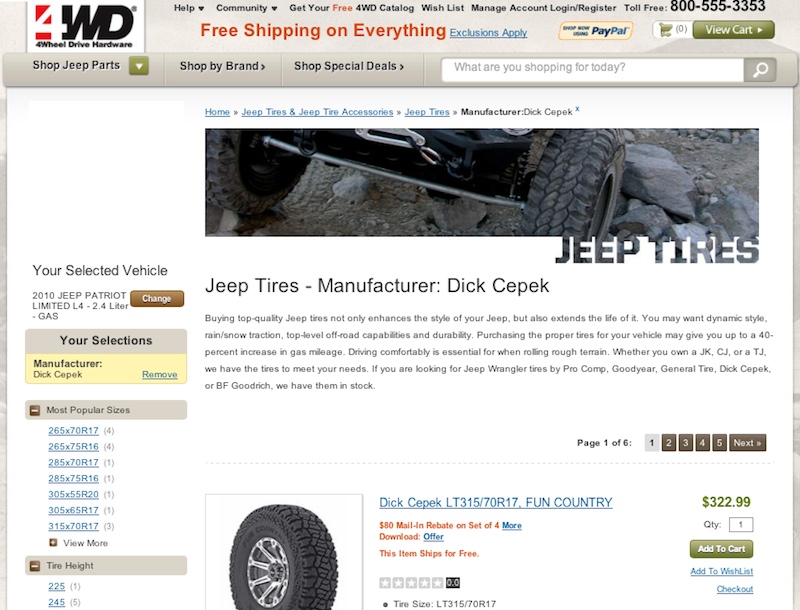
4WD Hardware: Olive Call-to-Action
While I don’t have absolute proof, an educated guess is that neither Coppersfields Books nor Stumptown Coffeee do much A/B testing. I can guarantee the other four, which are much larger and have more ecommerce expertise and resources, test more frequently and thoroughly. Yet, those four have each settled (for now) on different call-to-action button colors.
What Does the Literature Say?
Additionally, there is no shortage of published case study data from vendors, marketing agencies and consultants. Here are four:
Hubspot: Red Beats Green
DMIX: Red Beats Green
Monetate: Blue Beats Orange
RIPT Apparel: Yellow Beats Green
Conclusion? There is no undisputed heavyweight champion of the world.
The Takeaway for Your Ecommerce Site
From our six retailing examples and the four case studies, it’s pretty clear that the best color for call-to-action buttons doesn’t slot into a nice square checkbox for your web designer. How the button color fits into the visual hierarchy or structure of the page is critical. There is no universal best color. It’s neither green nor red nor blue nor orange nor yellow nor grey. The best color for call-to-actions buttons is the one that works for you and converts highest on your site.
The best color is the one that works with your site’s graphic design, especially the colors that dominate overall page design. This includes brand colors such as Ikea’s blue, for example. The best color is the color that makes your call-to-action invitation stand out. (We’re not even talking about the wording of the button itself because that is another site optimization detail that requires its own testing). This means you’ve got to fall in love with A/B testing. Fortunately testing Call-to-action button colors is about as perfect a use-case for A/B testing as there is.
Standing Out in a Crowd
If you want a design element, whether it is a call-to-action button or something else, to stand out in the crowd, find a color wheel. Select the complementary color of the background color against which the button sits. The smaller the button, the brighter the contrast should be. Your visitors will notice. On Zappos.com, for example, “Add to Cart” call-to-action buttons and prices are green while other call-to-action elements are orange.
Don’t just imitate Zappos. Find out what works best on your site and enjoy the added revenue.







2 Responses to “The Best Color for Call-to-Action Buttons”